新的Google字体为大连网站设计师赢得了胜利
Google于2010年推出了Google字体,以收费供应收集字体。在接下来的六年中,因为可负担性的明显原因,它在大连网页设计师中变得异常风行。

原始网站绝对是初创企业所称的MVP:最小可行的产品。它完成了工作,然则它并不漂亮,而且不是特别容易利用。作为一家越来越注重设计的大连公司,Google认为有必要对UI / UX停止从新设计。

他们在6月发布了该网站的全新版本,这是光荣的。在这里,我们将停止疾速浏览,告诉您聪明地利用此办事需求认识的内容,无论您是新手照样Google字体资深人士。首先,我们需求精通一些基本成绩。
收集字体是甚么?
让我们回顾一下现代互联网的曙光:1996年。此时,假如您是一名Web大连设计师,则可以合理选择的唯一字体是可以确保每一个个人计算机一切者已经在其计算机上安装的字体。 。假如接见者没有您在网站上利用过的字体,则他们必须当场下载,这在拨号的日子里是不行的。
96年,Microsoft决意经由过程收费分发包括Arial,Times New Roman和Verdana在内的各种字体来使Internet坚实,以便增添可供Web设计人员利用的可行字体的数目。收集最先看起来更好了,然则您依然经常看到一遍又一遍沟通的字体。假如您碰到更独特的内容,则可以或许是图象文件。
快进到2009年。一个名为@ font-face的CSS程序问世,这使网站接见者首次可以在现场下载字体文件,而无需花费太多时间。与该软件停止交互的字体称为收集字体。
Google字体真的收费吗?有甚么收获?
在@ font-face革命之后,泛起了一些办事,供应按月收费的精选Web字体,它们与供应字体的专业字体代工共享。这些办事中最大的是Adobe Typekit。
输入Google。为了不被淘汰,这家互联网巨头决意收费供应可对照的办事。是的, 收费收费:Google字体目次中列出的一切字体都是开源的,这意味着您不仅可以将它们用于任何商业或非商业网页,而且与Typekit分歧,您还可以将其下载到您的计算机,甚至本身对其停止调剂!最重要的是,Google强大的办事器功用意味着下载速度异常快,可确保您的Web接见者具有良好的体验。
那末Google里面有甚么呢?明显,他们并不是仅仅出于内心的意愿而这样做。

有一些令人信服的理论。个中之一是,他们希望阻止Web设计人员利用图象文件而不是字体文件,因为Google的搜刮算法没法对图象停止索引。另一个成绩是,一旦用户下载了Web字体一次,他们将永久具有它-是以从那时起,利用该字体接见的每一个网站都将以最佳速度加载。Google将Google字体用于本身的平台,是以,让接见者的计算机可以或许以闪电般的速度利用其产品符合他们的利益。总的来说,谷歌是一家基于收集的公司,它将受益于更快,更具吸引力的互联网。
那末,为甚么人们此时会选择昂贵的Typekit而不是收费的Google字体?
成立6年以来,Google字体可以或许具有大量高质量的字体。然则,因为它是收费的,而且类型设计人员没有看到任何专利利用费,是以它永久没法像Typekit那样完成数目和质量的提升。Typekit具有更多的字体,而且一切字体都展现出最高的工艺水平。在Google上,您有时可以或许会碰到一些成绩,例如笨拙的字距调剂,无论是大号照样小号字体的渲染效果都不好,或仅仅是美学上有成绩的学生作品。总体而言,它是无与伦比的价格的一个异常好的选择。

新的Google字体
Google设计团队对从新设计发表了很好的解释,例如,他们介绍了新的色彩选项,更通用的网格布局以及选择的UI更改。在这里,我们将更深入地对照旧的Google字体和新的Google字体。假如您习惯了旧网站,或您不熟悉Google字体,那末本次导览将使您疾速入门。
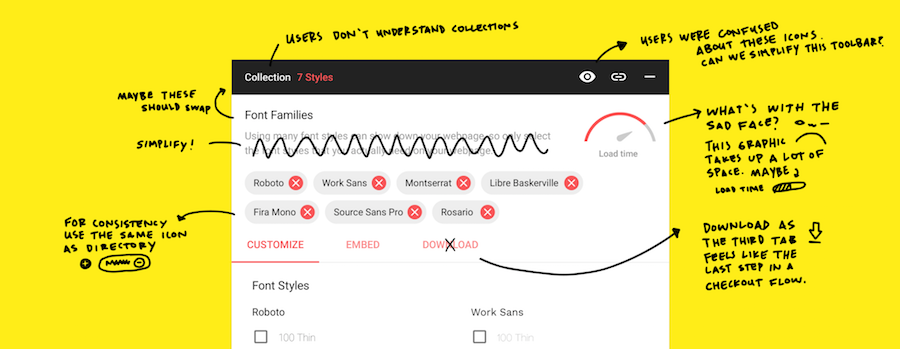
字体更容易选择。然则您的“收藏品”在哪里?

在旧的Google字体中,您找到了本身喜欢的字体并将其添加到所谓的“收藏夹”中。您利用带有此短语的蓝色大按钮完成了此操作。
明显,谷歌设计师发明用户对“收藏”一词感到困惑,于是他们放弃了它。现在,您可以经由过程单击加号图标来添加字体,而且在底部边缘会泛起一个可扩展的窗口,显示“已选择1个字体家族”(或更多,取决于您选择的字体家族数目)。
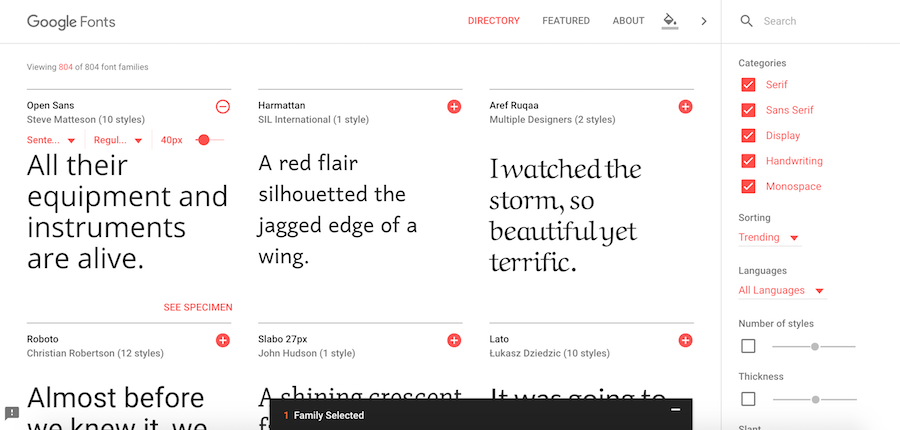
关于新网站的最好的事情之一是,加号在列出字体的任何地位泛起,是以添加您可以或许偶然发明的字体真的很容易。假如要稍后删除它们,只需单击以加号取代的减号图标。相比之下,在旧版Google字体中,您只能从主目次中添加字体,是以,假如您经由过程弹出页面上的“常见配对”功用碰到了字体(它们正确地消除恼人的UX方面) ,您只需记住它,然后在目次中创建一个新的搜刮。
过滤器更漂亮,但利用起来依然有些棘手

过去在左侧的过滤器选项现在在右侧。一个不错的功用是,假如您想将一切屏幕空间都用于目次网格,可以利用箭头图标来折叠此边距,然后在需求时轻松地从新打开它。
假如您习惯了旧的过滤器菜单,则会注意到新菜单利用较少的下拉菜单,是以类别(serif,sans serif等)之类的内容始终显示为复选框。款式数目,厚度,倾斜度和宽度的滑块也是如此,您可以选中这些滑块来激活。
这些滑块依然处于危险区域,提示人们在数目上可以或许缺少Google字体的选择。例如,假如您将搜刮限制为具有3种或更多款式(即,粗体,斜体等)的字体,然后最先乱写厚度,倾斜度或宽度的规格,您将很快发明本身发明“找不到匹配项” ”页面。
互动功用更多,但一些旧功用已消失

个中最引人注目的是右上角的色彩选项,除默许的白色外,您还可以将网站的背景色设置为黄色,蓝色或黑色。假如您想认识字体在彩色背景上的外观,这将很有用。
另一个很棒的功用是,您可以直接在目次的网格中键入内容,用本身的单词替换字体的默许文本示例。然则,对于该原理有一些奇怪的例外,例如在字体的扩展标本页面上(可经由过程“查看标本”接见),个中以大尺寸显示的示例字形不能与其他字形互换。
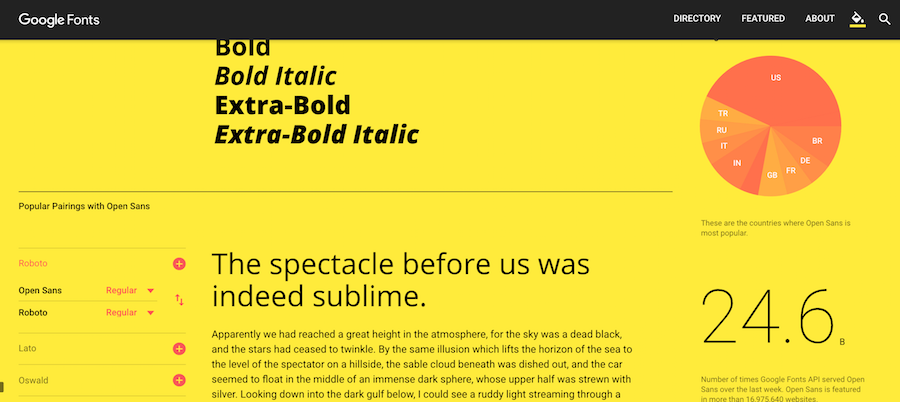
在标本页面上,您会找到“风行配对特征”,个中列出了通常与您正在寻找的字体一起泛起的字体。旧的Google字体网站仅向您显示了两个沟通的文本片段,一个在另一个之上。新的配对功用使一个字体成为标题,而另一正文文本(通常在实际的网页上停止配对)使您可以选择要放在哪个地位的字体。
似乎缺少的一项交互式功用是“对照”功用,该功用在旧版Google字体上允许您覆盖集合中的两种字体,以准确查看字符之间的差异。这似乎很方便,然则可以或许没有得到太多利用。
信息呈现更好

很高兴知道您的字体来自哪里。在大连设计网站上,标本页面包含设计者的称号,该称号链接到他们的Google+页面。然则没人愿意信息页上显示。新站点的优越性是基于网格的标本页面,在页面本身的字体说明上方包括了设计者的个人简介。
旧站点供应或试图供应的另一条信息是字体完成的全球分布。他们以地图的形式展示了这一点,分歧国家/地区的暗影方式分歧,以表示该字体的风行程度。不幸的是,这种暗影的含义没有要害,是以基本上没有意义。在新站点上,他们用漂亮的饼图取代了地图,这更加不言自明。
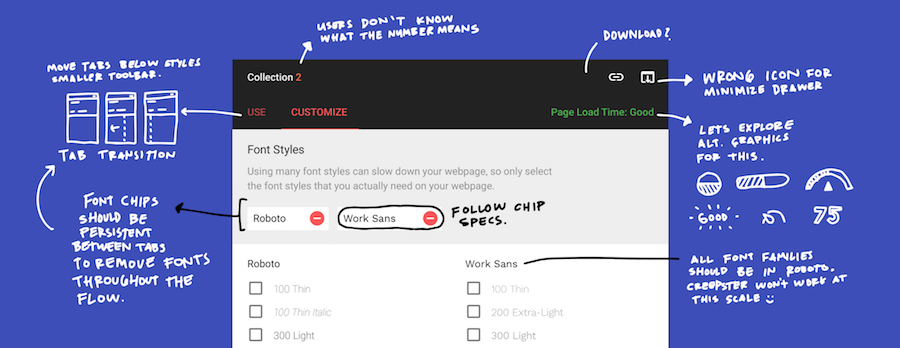
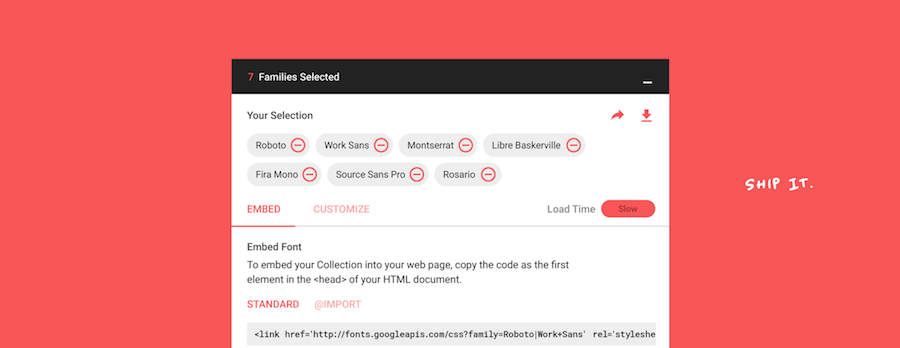
Google供应的最要害的统计数据可以或许是页面加载速度,该速度取决于您选择的字体系列和款式(即,粗体,斜体,压缩等)而增添。(提示一下,您应该只选择要利用的款式;不要“以防万一”选择一个家庭中的一切款式)。不幸的是,在旧站点上利用里程表和数字来显示。这个数字代表多少毫秒?目前尚不清楚。新站点上的事情要简单得多。您最终会获得以下三种速度之一:慢速,中速或疾速。