留白是一种重要的的设计元素,即少即是多的思想
留白本身通常还被称为负空间,它们能够在网页结构中各个元素之间,还能够在特定 UI元素的里面。留白付与了页面呼吸感,而它本身并不一定非得是白色的空白区域。留白界定了 UI元素本身的空间界限,而借助花样塔道理,它还能够创造视觉上的联系。
因此,留白是一种重要的、功效强大的设计元素,它对于创造积极的用户体验有偏重大的影响。 交互设计基金会的 Mads Soegaard 是这么说的:“留白就像一块画布,它是将不同设计元素配备到一起的背景,又让这些元素通过比拟衬托锋芒毕露。”

在诸多的平面设计平台当中,负空间都发挥着无法替代的作用。无论是大连设计LOGO、平面插画还是字体的时分,留白的使用关系着整个设计的阐扬力。就像底下的博客插图,负空间的运用让整个画面显得加倍生动。
无论是在大连网站设计还是 UI设计当中,设计师都需求借助留白来提升界面和导航的可用性。结构元素周围的留白大概负空间通常被称为宏空间,而它们之间的留白和里面的负空间,则被称为微空间。
理清观点
留白和负空间固然是两个不同的说法,但是两者表述的是同一个器械。之因此有两个不同的说法,是因为两个名称是来源于不同的两个平台。
留白是来自排版印刷设计平台,因为页面的背景时时白色的,而文本和图片周围的区域也多是白色的空白,因此有留白之说。而负空间这个说法是源自于摄影,吸引人注意的视觉主体被称为正空间,而响应的留白就成了负空间。
需求注意的是,留白并不一定非得是白色的,能够是其余的颜色,乃至是其余的图案。
留白为什么云云重要
当你进入一个挤满种种物品和人的房间,随处都是器械和人,找到特定的器械必定是一个很艰苦的事情。响应的,在干净的大地上,摆放的唯独的物品必定是很醒目的,你不需求花消任何气力就能注意到它。这也是留白发挥作用的道理地点。
固然客户大概会要求设计师在页面上尽大概多地塞满种种元素和功效,这样能够节减空间。但是,现实上这是一个最多见的错误的做法:用户并不需求在网页上一次实现一切的兼职。更重要的是,太多的元素会疏散用户的注意力,用户会难以找到真正想要的消息。正犹如 Aarron Walter 所说:“你想让用户注意到全部事情的时分,他们会感知不到任何器械的。”
对于设计而言,负空间的代价是很高的,我们随便总结一下,都有许多:
-
它让页面的可阅读性得到了提升;
-
它加强了视觉层次;
-
它使得元素和元素之间的关系加倍清晰,更容易被感知,而不需求借助表格、框架这样的附加手法;
-
它为页面增加了呼吸感,而不至于导致混乱;
-
它让用户更容易将注意力密集到焦点元素上,削减分心;
-
它提升了页面的风格,让设计加倍文雅。
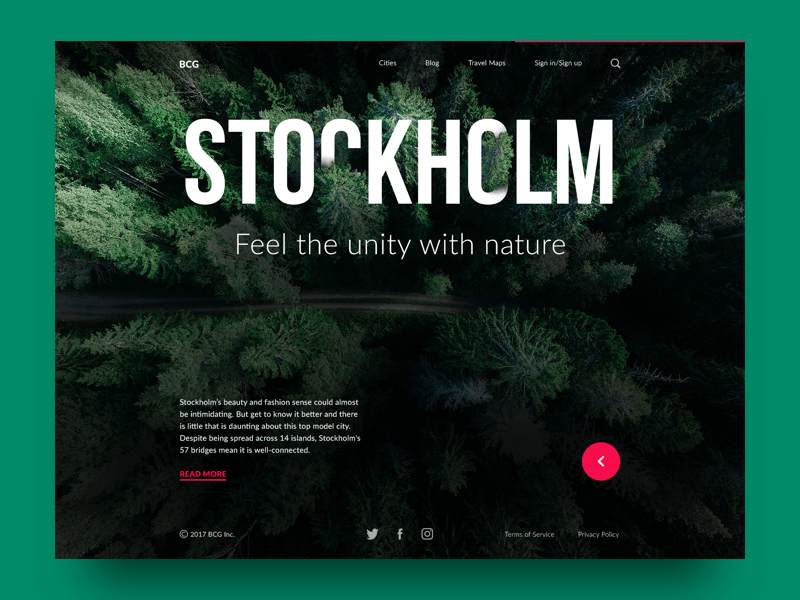
看看这个城市指南的着陆页吧,负空间在背景中饰演了很重要的角色,更重要的是,图片中的元素和前景的文本标题之间有所互动,这也同样是借助负空间的方法来出现,出现出一种和谐而有趣的设计效果。

影响留白的焦点成分
合理的使用留白能够让界面的用户体验提升不少。
可读性和清晰度:若和元素之间没有足够的留白,会变得难以阅读,用户需求花消分外的精力来进行分辩。不合理的留白设计会让用户感到重要,想要让用户感到天然,需求让留白恰到好处,令结构显得足够天然。犹如音乐中的韵律感同样,设计中的韵律感是通过留白的变更来出现的。
品牌化:若你谙习LOGO的设计,你会发现设计师借助元素周围的留白来营建空气提升感受,留白的功效性在品牌设计上有着很显著的表现。冲破留白的设计规律,对于整体是有害的。
强化属性:留白的运用能够强化属性,好比消息博客平台会加倍密集地出现消息,乃至会借助动静的数据出现和较为致密的结构来营建一种资讯的密集感和平台的调性。
视觉层次:富裕层次感的留白设计能够创造出视觉层次,而且让用户注意到特定的元素和消息。
留白对于视觉的影响要紧表现在以下的几个方面:
-
文案和内容
-
图形元素
-
导航
-
视觉识别
接下来看看几个案例。这是 The Big Landscape 的首页,没有表单,没有视觉框架,仅仅借助留白来平均全部的设计元素。设计师构建出了清晰的层次结构,而且容许用户一瞥即可看清全部的内容块,这样的设计看起来是清晰而井井有条的,而且填塞呼吸感。白色的背景和简约的结构让整个界面填塞了实体杂志的质感, 而这也比较视觉化地见知用户这是一个在线的数字杂志。
另外一个是挪动端的APP Upper。整个应用的留白都是使用黑色来进行添补的,在视觉上,黑色的留白和焦点的视觉元素构成了显然的比拟,从而起到了凸显的作用。整个设计留白充足,用户不会错过环节的片面,也不会分心,结构的构造性极强,可读性也都毫无疑问。设计师确保了整体的文雅性,也让结构加倍具备美学特性。

需求思量的疑问和隐患
1. 术语紊淆
和不谙习设计术语的客户进行沟通的时分,应该尽量让他们清楚负空间/留白的含义和功效。对于非设计从业者而言,许多时分确实不能够很快接管「屏幕中需求留下更多的留白」这样的观点。对于黑色大概深色的背景,这类客户大概会有不好的联想,究竟上并非云云。在进行足够深入的沟通之后,尽量将这些环节点贯注给客户,幸免术语和观点上的误读。
2. 有望削减留白,增加页面和内容
实在这个是险些全部的设计平台都会面临的疑问。客户会有望室内设计师在一面墙摆满柜子而不是给两个节余的地方留白,而建筑设计师也常常需求建筑周围有足够的留白,确保呼吸感,提供更好的服务。设计师需求和客户沟通,打听哪些片面更重要,哪些片面次重要,而哪些内容是可有可无的,分清层级,进行挑选。留白有助于营建加倍调和的结构,让消息和功效的可用性更强。
3. 优先级不敷高
若寻思熟虑的消息架构和界面并不匹配,留白并不是万能的办理方案。你需求在思量界面设计之前,就断定用户获得消息的方法,然后再进行设计。在断定风格之前,先要梳理清楚用户流程,不然,再好的负空间设计也不足以发挥出它应有的功效。